Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react 상태 관리 라이브러리
- login button 컴포넌트
- 정보처리기사실기
- 모듈 관리
- prettier
- flex item
- 정보처리기사필기
- error
- 프로그래머스
- 조건부 스타일링
- position
- froggy
- 홍달쌤
- 테스트 코드
- git revert
- input 컴포넌트
- Redux
- 기사퍼스트
- flex container
- flexbox/grid 적용 여부
- justify-content: center;
- github
- 백준
- JWT
- 정보처리기사
- REACT
- 카카오맵
- Flexbox Froggy
- flexbox
- createstore 취소선
Archives
- Today
- Total
minyoung
😁box-sizing: border-box 쉽게 이해하자(simple 드루와) 본문
box-sizing: border-box;
css에서 초기 설정할 때 필수라던데 그게 뭔데?
box-sizing: border-box;
box-sizing: content-box;
box-sizing: content-box;
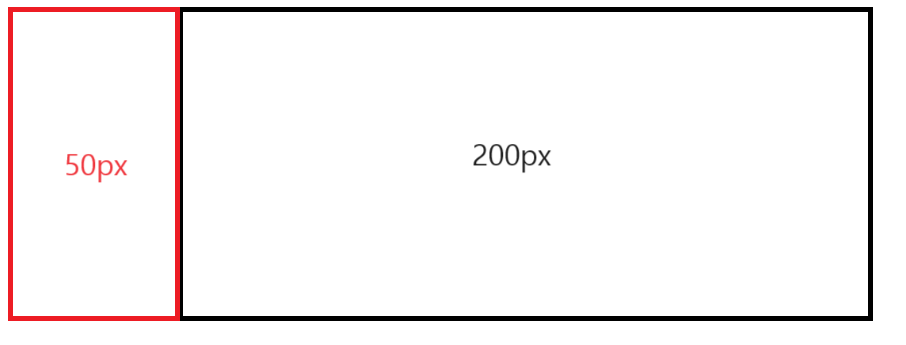
자, 우리는 box의 width를 200px로 설정합니다!

그리고 위 box에 padding-left를 50px을 줄거예요.
그럼 어떻게 될까요?

CSS는 기본적으로 padding을 포함한 250px을 너비라고 생각합니다.
왜그럴까요?
CSS는 box를 padding 값만큼 크게 만든 것입니다.
그림으로 이해해봅시다.

CSS가 우리의 명령을 이해하는 과정은 다음과 같습니다.
우리가 너비를 200px로 설정했으니 content-box를 150px의 크기로 줄입니다.
그런데 😢 padding 50px은 사용할 수 없는 부분이니, CSS는 프로그래머가 box 너비를 200px로 주라고 했는데? 하면서 padding 값만큼 크기를 늘리니까 아래 그림처럼 더해지게 되겠죠.

이렇게하면 250px이 됩니다
이게 기본 css가 content === 내용 기준으로 이해하는 방식이고, box-sizing: content-box; 설정값입니다.
200px 너비에서 50px padding-left를 추가하면 200px + padding값이 되니까요~!
이런 이유로 개발자들이 선호하는 방식은 아닙니다.
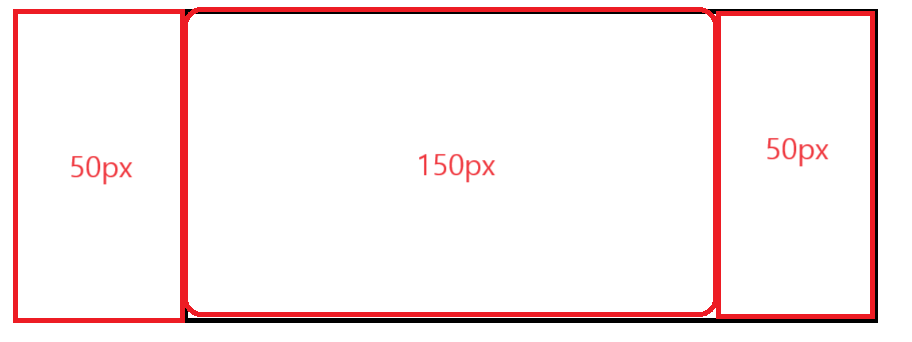
box-sizing: border-box;
box-sizing: border-box는 결론부터 말하면 개발자들이 선호하는 방식입니다.
200px 너비에서 50px padding-left를 추가하면 150px + 50px = 200px 너비가 200px로 구성 됩니다.
padding을 포함하니까요!
그림을 통해 이해해보겠습니다.

위에서 padding을 포함한다고 말씀드렸는데, 실제 사진처럼 padding을 포함해서 content box는 150px로 줄어들게 되어서 총 너비는 200px이 됩니다.
정리
200px의 너비에서 border나 padding을 추가하면, 200px + border(padding)px 이 된다.
위의 현상을 방지하기 위해,,
즉, padding을 주고 싶을 때, css에게 box 사이즈를 변경하지 말라고 알려주기 위해서는,,
어떻게?
box-sizing: border-box; 이 코드 한 줄을 통해서!
200px 안에 padding(border) 값이 포함되니까, 그만큼 content box는 줄어들게 된다!!
'CSS3' 카테고리의 다른 글
| flexbox froggy 정답 해설(1) (0) | 2023.12.01 |
|---|---|
| css kokoa challenge(feat.nomadcoders) review😊 (0) | 2023.11.22 |
| CSS 컬러 시스템 3가지 (0) | 2023.10.20 |
| Collapsing margin 현상과 padding (0) | 2023.10.15 |
| Semantic 태그 정리 (0) | 2023.10.14 |

