Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 조건부 스타일링
- error
- git revert
- froggy
- flexbox/grid 적용 여부
- 모듈 관리
- position
- Redux
- 기사퍼스트
- prettier
- 카카오맵
- 홍달쌤
- login button 컴포넌트
- 테스트 코드
- JWT
- flex item
- Flexbox Froggy
- 프로그래머스
- REACT
- flex container
- 정보처리기사실기
- createstore 취소선
- input 컴포넌트
- 정보처리기사
- react 상태 관리 라이브러리
- 정보처리기사필기
- 백준
- flexbox
- github
- justify-content: center;
Archives
- Today
- Total
minyoung
flexbox froggy 정답 해설 기록✔️(6~10) - 5단계씩 정리 😀 총 24단계 본문
6단계
justify-content: center;
align-items: center;
ui 레이아웃을 배치 하다보면 align-items와 justify-content 속성을 같이 사용하는 경우가 많다.
6단계에서는 이에 대비한 연습을 할 수 있다.
주축이 수평이다.
justify-content(주축에 적용) center를 통해 수평 기준 가운데로 위치시킨다.
align-items(교차축에 적용) center를 통해 수직, 세로 기준 가운데로 위치시킨다.


7단계
align-items: flex-end;
justify-content: space-around;
주축이 수평이고, align-items 활용해 수직 기준 바닥으로 정렬한다 -> flex-end;
그 다음 justify-content 활용해 수평 기준 space-around 속성을 줘서 각 아이템의 왼쪽과 오른쪽에 동일한 간격을 준다
아래는 space-around에 대해 내가 기록해둔 블로그이다.
참고하길 바란다.
https://stylish-minyoung.tistory.com/135
Flexbox, position 개념 기록🙌
flexbox? float 레이아웃 대신에 flexbox를 사용해서 요소를 정렬한다. flexbox를 만드려면 부모 요소에 display: flex를 지정한다. 이 속성이 적용된 요소는 flex container가 되고, 자식 요소는 flex item이 된다.
stylish-minyoung.tistory.com


8단계
flex-direction: row-reverse;
이전 포스팅에서 언급했던 flex-direction 이 나왔다.
flex-direction: row-reverse;는 주축을 수평으로 유지하되, 왼쪽부터 시작하는 가로 방향을
오른쪽부터 왼쪽으로 깔아주는 가로 방향으로 변경해준다.
아래의 사진을 보면, 초록색 개구리가 왼쪽에서 시작했었는데
flex-direction: row-reverse;를 추가하니, 오른쪽에서 시작하는 것을 알 수 있다.


9단계
flex-direction: column;
이전 포스팅에서 언급했던 주축을 바꾸는 코드이다.
flex-direction: column;을 통해서 주축을 수평에서 수직으로 바꿔준다.
그러면 기본적으로 요소들을 위에서 아래로 정렬한다.


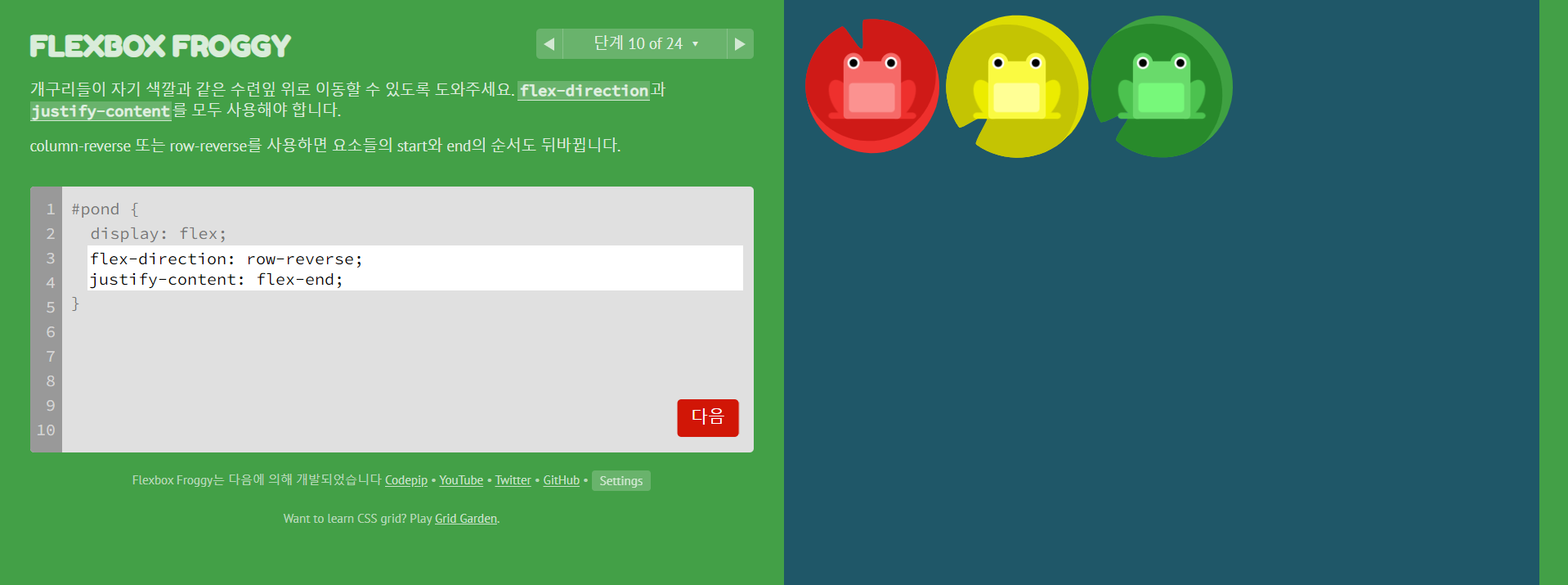
10단계
flex-direction: row-reverse;
justify-content: flex-end;
row-reverse;를 통해 수평 기준 유지하고 왼쪽부터 시작하는 게 아니라, 오른쪽부터 시작하도록 방향을 역순으로 바꾼다.
즉, 가로 기준 역순으로 바꿔서 오른쪽부터 왼쪽으로 요소의 배치가 시작되는 것이다.


여기서 중요한 점이 있는데, column-reverse 또는 row-reverse를 사용하면 요소들의 start와 end의 순서도 뒤바뀐다는 것이다.
이게 무슨 말이냐하면, 우리가 flex-direction을 적용하지 않는다면 기본값은 row이다.
row일 때, flex-start는 왼쪽 끝으로 이동하고 flex-end는 오른쪽 끝으로 이동한다.
reverse를 적용하면 flex-end가 왼쪽 끝으로 이동하는 게 될테고, flex-start가 오른쪽 끝으로 이동하는 게 될테다.
column도 같은 개념으로 생각하면 된다.

다음 포스팅에서 이어서 진행한다.
https://stylish-minyoung.tistory.com/138
flexbox froggy 정답 해설 기록✔️(11~15) - 5단계씩 정리 😀 총 24단계
stylish-minyoung.tistory.com
'CSS3' 카테고리의 다른 글
| flexbox froggy 정답 해설 기록✔️(16~20) - 5단계씩 정리 😀 총 24단계 (0) | 2023.12.01 |
|---|---|
| flexbox froggy 정답 해설 기록✔️(11~15) - 5단계씩 정리 😀 총 24단계 (0) | 2023.12.01 |
| flexbox froggy 정답 해설 기록✔️(1~5) - 5단계씩 정리 😀 총 24단계 (0) | 2023.12.01 |
| Flexbox, position 개념 기록🙌 (0) | 2023.12.01 |
| flexbox froggy 정답 해설(1) (0) | 2023.12.01 |




